
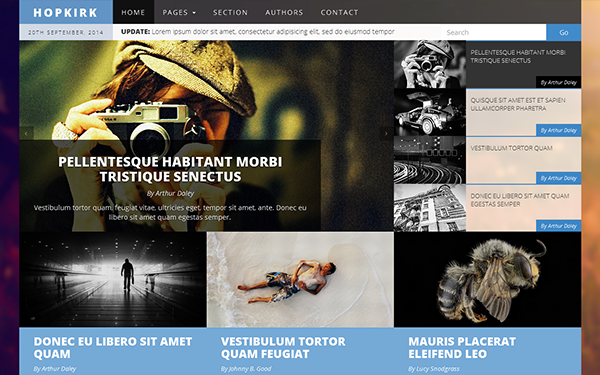
H O P K I R K - Journalism Theme
Hopkirk is a journalism / magazine style theme with both section and article layouts. It's colourable to match your brand, built with LESS to be easily configured and supports retina displays.
The article layout is provided by the Packery library, leading to a clean tightly packed display of articles. The theme contains transparency effects, a news ticker, image effects (such as a kinetic film grain filter) and javascript lazy loading.
Other templates such as product displays, team pages, login, contact pages and pricing tables are provided to help extend Hopkirk beyond it's original role as a magazine style theme.

Features
News Grid
The grid is generated with packery.js. See http://packery.metafizzy.co for more details. Articles are placed in rough order, but preference is given to the 'best fit', with items taking up available space to create a clean compact layout. The news grid also has a solution for displaying comments within the grid itself.
News Ticker
It wouldn't be news without up to the minute updates... a simple ticker system displays the latest headlines in the theme header.
CSS & LESS Files
All theme elemets are organised into seperate LESS files and pre-complied. Theme colour variations can be found in the 'style-variations' folder, within the main CSS folder. The main template variables such as the accent or 'brand' colour can be found in the theme-variables.less file. Changing just a few values in this file can alter the look of the theme.
Image Filter Effects
A dot overlay provides some texture to article images and also helps to maintain a consistant style across the theme... the overlay can be added to any image in the theme. The carousel (just a regular bootstrap carousel with a few style tweaks) contains a film grain filter. This can either be removed or added to other images in the template.
Retina Support
The retina.js script automatically replaces images on the page with high-resolution variants for displays that have a high DPI.
Pricing Tables and Simple Product Display
Additional pricing tables and a product display will help you to extend the theme beyond it's original purpose... perhaps as a product showcase or business theme.
Gallery
A Packery (See above for infomation on packery.js) gallery arranges images in a responsive grid that's more interesting on the eye than rows of evenly shaped thumbnails!
Leaflet Map
The leaflet map on the contact.html page is a nice alternative to a regular Google map.
Lightbox
Add a lightbox to any link easily by adding a 'lightbox' class to the anchor element.
Images
-
Tonight's Sky by Janet Ramsden
http://www.flickr.com/photos/ramsd/11892641653
Attribution Some rights reserved by JanetR3 -
Relaxing in Maldives by Nattu
http://www.flickr.com/photos/nattu/2560555180
Attribution Some rights reserved by nattu -
Cloudal Eclipse by Ricardo Liberato
http://www.flickr.com/photos/liberato/185711145
Attribution Share Alike Some rights reserved by liber -
Laguna Verde, Bolivia by Pedro Szekely
http://www.flickr.com/photos/pedrosz/2044860076
Attribution Some rights reserved by szeke -
Change - Its A New Year by Nana B Agyei
http://www.flickr.com/photos/nanagyei/6636632951/
Attribution Some rights reserved by Nanagyei -
Luik by Bert Kaufmann
http://www.flickr.com/photos/22746515@N02/4468871811
Attribution Some rights reserved by Bert Kaufmann -
Kim Cathers by Kris Krüg
http://www.flickr.com/photos/kk/397834706/
Attribution Share Alike Some rights reserved by Kris Krug -
Una Flor Celeste by Agustín Ruiz
http://www.flickr.com/photos/a6u571n/3145150472/ -
Anthophora terminalis by USGS
http://www.flickr.com/photos/usgsbiml/9302427961/
Attribution Some rights reserved by Sam Droege -
Göreme, Cappadocia (Kapadokya, Turkey) by Tiberio Frascari
http://www.flickr.com/photos/tango-/11825216696/
Attribution Share Alike Some rights reserved by tango- -
Poetic by Seyed Mostafa Zamani
http://www.flickr.com/photos/seyyed_mostafa_zamani/6966965057/
Attribution Some rights reserved by seyed mostafa zamani -
Cloud Factory by Andreas Levers
http://www.flickr.com/photos/96dpi/2779478194/
Attribution Some rights reserved by 96dpi -
Eu, Mundo by Jeronimo Sanz
http://www.flickr.com/photos/jeronimooo/11405605983/
Attribution Some rights reserved by jeronimoooooooo -
Mutant Turtles Unite! by JD Hancock
http://www.flickr.com/photos/jdhancock/11597106396/
Attribution Some rights reserved by JD Hancock -
Back in Time by JD Hancock
http://www.flickr.com/photos/jdhancock/4100030094/
Attribution Some rights reserved by JD Hancock -
White Star Line Building by Beverley Goodwin
http://www.flickr.com/photos/bevgoodwin/10111858394/
Attribution Some rights reserved by Bev Goodwin -
Untitled by Thomas Leuthard
http://www.flickr.com/photos/thomasleuthard/10104111684/
Attribution Some rights reserved by Thomas Leuthard -
Paris Old Metro Signboard by Pedro Ribeiro Simões
http://www.flickr.com/photos/pedrosimoes7/124758243/
Attribution Some rights reserved by pedrosimoes7 -
Reflections of Sydney by Paul Bica
http://www.flickr.com/photos/dexxus/4756831209/
Attribution Some rights reserved by paul bica -
Walt Disney Concert Hall, Los Angeles by Pedro Szekely
http://www.flickr.com/photos/pedrosz/5616313017/
Attribution Share Alike Some rights reserved by szeke
iPhone and iMac mock-ups from http://www.pixeden.com/
No comments:
Post a Comment